HTML / CSS / JavaScript 관계성
HTML (HyperText Markup language) 은 웹페이지의 구조를 만들고,
CSS (Cascading Style Sheets) 는 디자인 요소를 시각화해주며,
Javascript는 단순한 웹페이지를 프로그램으로 만들어 유저들과 상호작용을 하게 해준다.
HTML 기본 구조와 문법
HTML은 Tag들의 집합이다. tag들이 트리구조를 이루고 있으며
'<div> </div>' 이렇게 여는태그, 닫는태그의 쌍으로 이루어져있다.
💡Today's Check Point
div & span tag
div와 span의 가장 큰 차이점은 웹에서 차지하는 공간이다.
div = 한줄 / span = 컨텐츠 크기만큼의 공간을 차지한다
a tag
링크삽입 하는 태그
ex) <a href ="http//주소" target_"blank"> </a>
input, textarea 등
CSS의 기본구조
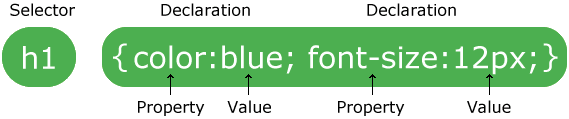
css는 HTML파일과 함께 사용된다. 기본적으로 css는 아래 사진과 같은 구조를 가진다.

Selector는 HTML의 어떤 요소에 스타일을 적용할지 선택해준다.
오늘은 기본적인 셀렉터 정리!
💡Today's Check Point
전체 셀렉터
*기호를 이용해 HTML 문서 내의 모든 요소를 선택한다. 문서 전체에 한 번에 적용할 때 필요하다.

태그 셀렉터
지정된 태그를 가지는 요소를 선택한다.
id 셀렉터(*)
#기호를 이용해 id 선택한다. 특정 엘리먼트에 적용할 때 사용한다.
id는 문서 내에 단 하나의 엘리먼트에만 적용할 수 있는 유일한 이름이다.

class 셀렉터
.기호를 이용해 class를 선택한다. class는 목적이 동일한 여러 엘리먼트에 적용할 수 있다는 점에서
id셀렉터와 구분된다.

'📍 DEV > HTML & CSS & D3' 카테고리의 다른 글
| [10DEC, 2020] CSS Font & Box (0) | 2020.12.20 |
|---|
