useRef를 좀 더 공부하다 useLayoutEffect를 보게 되었다. 처음 보는 훅이어서 찾아보게 되었고, 이 내용을 정리해보려 한다.
✔️ useEffect와 useLayoutEffect의 차이
useLayoutEffect는 useEffect와 구문이 똑같기 때문에 다른 점이 무엇인지 구분하는 것이 중요하다. 가장 큰 차이는 useEffect는 비동기적으로, useLayoutEffect는 동기적 실행된다는 것이 다르다.
useEffect :
아래 그림과 같이 컴포넌트들이 render와 paint 된 후 비동기적으로 실행된다. paint 된 후 실행되어 리렌더링 되기 때문에 사용자는 화면의 깜빡임을 볼 수 있다.

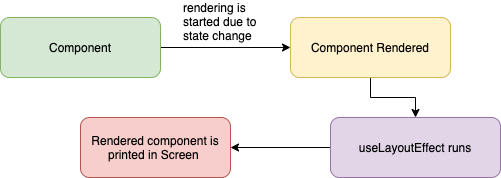
useLayoutEffect :
useLayoutEffect는 화면에 paint가 되기 전에 실행되기 때문에 사용자가 화면의 깜빡임을 경험하지 않는다.

✔️ 예시
아래와 같이 count를 바꾸는 코드를 실행하는 경우를 살펴보자.
import { useEffect, useState } from "react";
const Practice = () => {
const [count, setCount] = useState(0);
useEffect(() => {
setCount(5);
}, []);
return (
<>
<div className="practice">{`카운트는 ${count}이다.`}</div>
</>
);
};
export default Practice;

빠르게 지나가지만 잘 보면 0으로 렌더링 된 후 5로 리렌더링 된다. 반면, 위의 코드에서 useEffect를 useLayoutEffect로 바꿨을 때는 아래와 같이 깜빡임이 일어나지 않는다.

다른 예제도 보고 싶다면 이 영상도 추천한다. 내가 보고 바로 이해할 수 있었던 영상이다!
✔️ 언제 사용해야 할까?!
그럼 언제 useLayoutEffect를 사용해야 할까?! 위의 예시처럼 화면의 깜빡임처럼 useEffect를 이용해서 문제를 해결할 수 없을 데 사용하는 것을 추천하고 있다. useLayoutEffect는 동기적으로 실행되기 때문에 코드가 다 실행되기 전에는 사용자가 UI를 볼 수 없다는 단점이 있기 때문이다!
생소한 훅이었는데 이렇게 정리하고 나니 나중에 필요할 때 잘 사용할 수 있을 것 같다 :)
참고:
- Why Do We Need useLayoutEffect?
- What is the real difference between React useEffect and useLayoutEffect?
- useLayoutEffect 훅에 대하여
'📍 DEV > React & Next.js' 카테고리의 다른 글
| useRef & scrollIntoView (0) | 2021.11.20 |
|---|---|
| Random background Image (0) | 2021.10.09 |
| React i18n-next를 이용한 다국어 처리 (0) | 2021.09.16 |


