
자바스크립트는 Prototype 기반 언어이다. Class 기반의 언어에서는 Class 안의 내용을 기반으로 인스턴스를 생성하여 객체를 사용하지만 자바스크립트는 Class 가 존재하지 않는다. 그래서 자바스크립트는 프로토타입을 이용한다. 그럼 이 Prototype이 뭘까?! (ES6에서는 Class문법이 추가되었지만 자바스크립트가 클래스 기반의 언어로 바뀌었다는 것은 아니다.)
프로토타입에 대해 설명하기에 앞서 클래스와 인스턴스에 대한 개념을 한 줄로 정리하고 가고 싶다. 동기분들이 공유해준 블로그 중 하나에서 깔끔한 정리를 찾을 수 있었다.
객체(Object)는 소프트웨어 세계에 구현할 대상이고, 이를 구현하기 위한 설계도가 클래스(Class)이며, 이 설계도에 따라 소프트웨어 세계에 구현된 실체가 인스턴스(Instance)이다.
Prototype(프로토타입) :
우선 자바스크립트에서 객체는 언제나 함수로 생성된다는 것을 기억해야한다. 우리는 자주 밑의 코드처럼 객체를 정의한다.
const obj = {};이렇게 객체를 정의 하는 것은 밑의 코드와 같은 것이다.
const obj = new Object();

여기서 Object는 자바스크립트에서 기본적으로 제공하는 함수이다. (+Function, Array 도 모두 함수로 정의되어 있다.)
이처럼 자바스크립트의 모든 객체는 함수로 생성된다는 것을 알았는데 한 가지 더 알아야 할 사실이 있다. 바로 자바스크립트에서는 어떤 함수를 정의하면 함수만 생성되는 것이 아닌 그 함수에 대한 Prototype Object(프로토타입 객체)를 자동으로 생성한다는 것이다. 여기서 Prototype은 원래의 형태, 기초 또는 표준으로 기준이 되는 원형, 틀이라고 할 수 있다.
function Food(name, color) {
this.name = name;
this.color = color;
}
Food.prototype.mix = function () {};
const bread = new Food("baguette", "brown");이런 코드를 작성했다고 하면 자동으로 Food의 프로토타입 객체가 생성된 것이다.
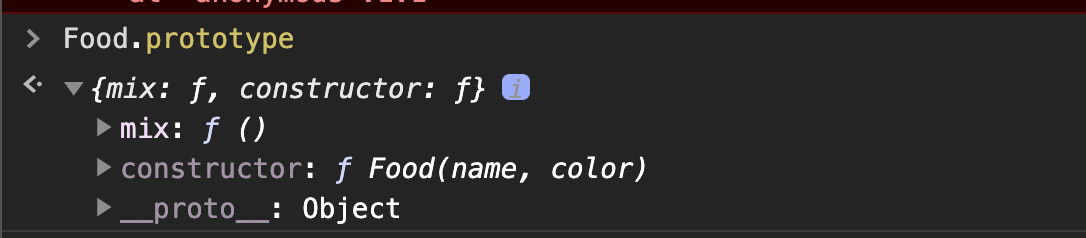
그래서 Food함수는 prototype이라는속성을 통해 프로토타입 객체에 접근할 수 있다.

Prototype Object는 일반적인 객체와 같으며 기본적인 속성으로 constructor와 __proto__를 가지고 있다.
Constructor (생성자):
함수는 정의될 때 해당함수에 constructor자격을 부여하며 해당 함수의 프로토타입 객체를 생성한다. Constructor 자격이 부여되면 new를 통해 객체를 만들어 낼 수 있다.
__proto__ :
__proto__속성은 constructor와 다르게 모든 객체가 빠짐없이 가지고 있는 속성이다. 우리는 앞서 Food의 프로토타입 객체에 mix라는 함수를 정의해주었고, 이 함수는 Food타입의 모든 객체들이 사용할 수 있다. 그런데 bread에는 prototype을 찾을 수 없다.

하지만 __proto__ 속성을 펼쳐보면 Food의 프로토타입객체를 가리킨다는 것을 확인할 수 있다.

이처럼 __proto__는 객체가 생성될 때 조상이었던 함수의 Prototype Object를 가리킨다.
Prototype Chain(프로토타입 체인) :
bread.mix()를 실행하려면 자바스크립트에서는 bread에 mix메소드가 있는지 확인하고
-> 없다면 Prototype Object에 있는지 확인할 것이다.
-> Prototype Object에 존재한다면, Prototype Object의 mix메소드를 호출한다.
-> 없다면 최상위인 Object의 Prototype Object까지 탐색하고 못 찾았을 경우 undefined를 리턴한다.
*주의할 점은 중간에 Prototype Object 가 더 있다면 해당 Prototype 객체의 __proto__ 속성이 가리키는 부모 Prototype 객체로 이동한다.
이렇게 __proto__속성을 통해 상위 프로토타입과 연결되어있는 형태를 프로토타입 체인(Chain)이라고 한다.
'📍 DEV > JS & TS' 카테고리의 다른 글
| 모듈과 모듈 번들러란?! (feat. Webpack) (0) | 2021.07.27 |
|---|---|
| [14JAN, 2021] OOP1)What is Object-oriented Programming?! (0) | 2021.01.15 |
| [11JAN, 2021] Mac OS zsh: command not found: nvm 해결방법 (3) | 2021.01.12 |
| [11JAN, 2021] nvm, node 설치 (0) | 2021.01.12 |


